ガントグラフでは、HighLowSeries 型のデータ系列オブジェクトを使用します。各データ系列は1つのタスクを表し、各タスクには一連の開始値と終了値があります。単純なタスクの場合、開始値と終了値はそれぞれ1つです。タスクが複数の逐次サブタスクで構成されている場合は、開始値と終了値のペアが複数になります。
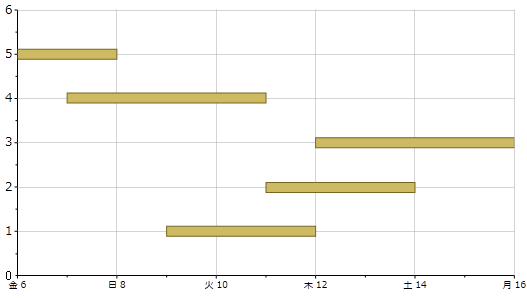
次の図は、ガントグラフを表します。

ガントグラフを表示するには、まず Task オブジェクトを定義します。
| C# |
コードのコピー
|
|---|---|
class Task { public string Name { get; set; } public DateTime Start { get; set; } public DateTime End { get; set; } public bool IsGroup { get; set; } public Task(string name, DateTime start, DateTime end, bool isGroup) { Name = name; Start = start; End = end; IsGroup = isGroup; } } |
|
次に、ガントグラフとして表示される一連の Task オブジェクトを作成するメソッドを定義します。
| C# |
コードのコピー
|
|---|---|
Task[] GetTasks()
{
return new Task[]
{
new Task("Alpha", new DateTime(2008,1,1), new DateTime(2008,2,15), true),
new Task("Spec", new DateTime(2008,1,1), new DateTime(2008,1,15), false),
new Task("Prototype", new DateTime(2008,1,15), new DateTime(2008,1,31), false),
new Task("Document", new DateTime(2008,2,1), new DateTime(2008,2,10), false),
new Task("Test", new DateTime(2008,2,1), new DateTime(2008,2,12), false),
new Task("Setup", new DateTime(2008,2,12), new DateTime(2008,2,15), false),
new Task("Beta", new DateTime(2008,2,15), new DateTime(2008,3,15), true),
new Task("WebPage", new DateTime(2008,2,15), new DateTime(2008,2,28), false),
new Task("Save bugs", new DateTime(2008,2,28), new DateTime(2008,3,10), false),
new Task("Fix bugs", new DateTime(2008,3,1), new DateTime(2008,3,15), false),
new Task("Ship", new DateTime(2008,3,14), new DateTime(2008,3,15), false),
};
}
|
|
これでタスクの作成が完了し、ガントグラフを作成する準備ができました。
| C# |
コードのコピー
|
|---|---|
private void CreateGanttChart() { // 現在のグラフをクリア c1Chart.Reset(true); // グラフタイプを設定 c1Chart.ChartType = ChartType.Gantt; // グラフに入力 var tasks = GetTasks(); foreach (var task in tasks) { // タスクあたり1つの系列を作成 var ds = new HighLowSeries(); ds.Label = task.Name; ds.LowValuesSource = new DateTime[] { task.Start }; ds.HighValuesSource = new DateTime[] { task.End }; ds.SymbolSize = new Size(0, task.IsGroup ? 30 : 10); // 系列をグラフに追加 c1Chart.Data.Children.Add(ds); } // タスク名を Y 軸に表示 c1Chart.Data.ItemNames = (from task in tasks select task.Name).ToArray(); // Y 軸をカスタマイズ var ax = c1Chart.View.AxisY; ax.Reversed = true; ax.MajorGridStroke = null; // X 軸をカスタマイズ ax = c1Chart.View.AxisX; ax.MajorGridStrokeDashes = null; ax.MajorGridFill = new SolidColorBrush(Color.FromArgb(20, 120, 120, 120)); ax.Min = new DateTime(2008, 1, 1).ToOADate(); } |
|
C1Chart をクリアしてグラフタイプを設定したあと、コードではタスクを列挙して、それぞれに1つの HighLowSeries を作成しています。系列の Label、LowValuesSource、HighValuesSource の各プロパティの設定に加えて、コードでは、SymbolSize プロパティを使用して各バーの高さを設定します。このサンプルでは、いくつかのタスクをグループタスクとして定義して、それらの高さを通常のタスクより高くしています。
次に、Linq ステートメントを使用してタスク名を抽出し、それらをItemNames プロパティに割り当てます。これによって、C1Chart はタスク名を Y 軸に表示するようになります。
最後に、コードでは軸をカスタマイズしています。Y 軸を反転させて、最初のタスクがグラフの一番上に表示されるようにします。縦のグリッド線と1目盛置きの横線が表示されるように軸を設定しています。